この記事では「ホームページの集客を伸ばしていきたいけど、結局GA4とかアナリティクスって難しくてわからない!」という方向けに、
出来るだけ簡単にGA4の基本的な使い方や分析方法について解説します。
「まずは基本を押さえてホームページの現状を正しく知れるようになりたい!」という方は是非とも最後までお読みください。
2023年7月に旧アナリティクス、UA(ユニバーサルアナリティクス)のサポートが終了し、今やGA4(Google Analytics4)を使った分析が当たり前になってきました。
この記事では「ホームページの集客を伸ばしていきたいけど、結局GA4とかアナリティクスって難しくてわからない!」という方向けに、
出来るだけ簡単にGA4の基本的な使い方や分析方法について解説します。
「まずは基本を押さえてホームページの現状を正しく知れるようになりたい!」という方は是非とも最後までお読みください。
・GA4を使える状態にする
まず「そもそもホームページのアクセス数やアナリティクスを見たことが無い」という方は、GA4を使える状態にしなければなりません。
まずはそもそもGA4が入っているかを確かめていただき、入っていればログイン方法を確認し、入っていなければホームページ自体に埋め込んで設定する必要があります。
GA4が入っているかどうかを確認する方法については、下記ページをご参照ください。
GA4が入っていない場合は、早急にホームページの制作会社に依頼しましょう。
ホームページの制作会社であれば「アナリティクスを導入してほしい」とだけ伝えれば、大半の場合はご理解いただけるはずです。
GA4が入っている場合は、GA4にログインできる状態か確認する必要があります。
GA4のログインにはGmailが必要になりますが、お持ちのGmailにGA4のアクセス権限が共有されていなければ、新たに登録して共有していただくよう依頼する必要があります。
ホームページ制作時に制作会社にGmailを渡した覚えが無ければ、まだ共有されていないと考えていいでしょう。
その場合は、Gmailのメールアドレスを用意の上、ホームページ制作会社に「アナリティクスのアクセス権限がほしい」と依頼しましょう。
アナリティクスの権限にはいくつか段階がありますが、出来るだけ「管理者」で権限付与していただくことをオススメします。
自社のホームページのことですので、アクセス解析はホームページ制作会社主導ではなく、自社主導で行ったほうが良いためです。
権限付与されたら、登録したGmailに完了のメールが届きますので確認しましょう。
その後、「アナリティクス ログイン」と検索し、検索結果のこちらをクリックします。

もしログインを求められた場合は、登録したGmailのメールアドレスでログインします。

その後、このような画面が表示されれば、ログイン成功です!

これでGA4が使える状態になりました。
再度、簡単に使えるようにするまでの手順をまとめます。
- GA4が入っているかどうかを確認する
- 入っていない場合はHP制作会社に導入を依頼する
- Gmailアドレスを用意する
- 用意したGmailアドレスにアクセス権限を、HP制作会社に付与してもらう
- 権限付与されたら確認メールが届く
- 「アナリティクス ログイン」で検索し、登録されたアドレスでログイン
・これだけ見れば大丈夫!見るべき3項目
GA4はホームページを詳細に解析するため、様々な機能が備わっています。
それ故に、一見して大変複雑で難しいツールに見えてしまいます。
しかし、実際日常的に確認すべき個所は限られています。
上級者向けの解析機能も備わっていますが、「まずはここだけ抑えれば大丈夫」という3項目をご紹介します。

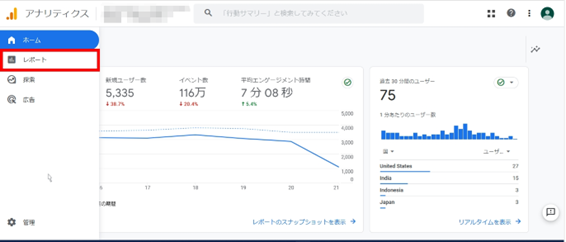
左側のタブにカーソルを合わせ、展開されたメニューの中から「レポート」を選択します。

すると左側のタブが変わり、このような画面が表示されます。
左側のタブに、様々な項目が表示されますが、
基本的な分析をする上では、たった3つの項目を見るだけでOKです。
- ユーザー属性
- 集客
- エンゲージメント
ではそれぞれの項目が何を示していて、どのように操作することで、どんなことがわかるのか、続けて解説していきます。
・「ユーザー」でわかること、見るべき指標
ユーザーでは、ホームページに訪れているユーザーの所在地や年齢層といった傾向を見ることができます。
地域や男女比が、自社の求めている集客に合っているか、確かめることができます。

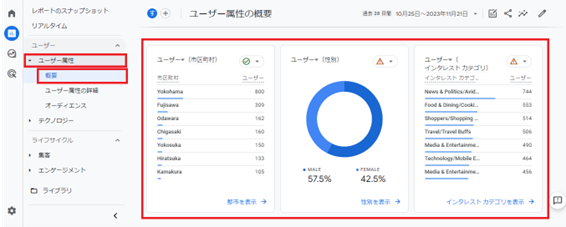
まずは左側のタブで「ユーザー属性」をクリックし、さらに展開されたメニューの中から「概要」をクリックします。
画面が切り替わったら、まずは画面左上の画面から測定期間を選択します。
切り替わった画面を少しスクロールするとこのような画面が表示されます。
こちらでホームページにアクセスしているユーザーのいる市区町村、アクセスしているユーザーの男女比を確認できます。
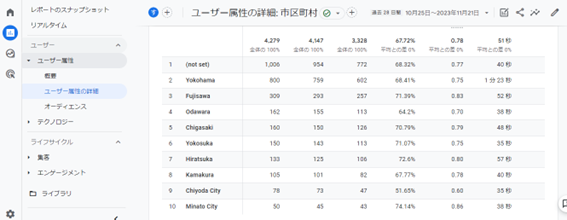
市区町村レポート内の「都市を表示」や、ユーザー(性別)レポート内の「性別を表示」をクリックすると、各市区町村や男女比ごとの滞在時間やエンゲージメント率など、より詳細な情報を確認することができます。

※アナリティクスで解析する上での基本的な用語についてはこちらの記事を参照ください。
・「集客」でわかること、見るべき指標
集客ではアクセスやユーザーを獲得するにあたって、どういった経路で獲得でき、それぞれどのような動きをしているのかを確認することができます。
どの経路のアクセスが自社の集客に対して貢献度が高いのかを確認し、今後強化すべき集客経路は何か、改善すべき集客経路は何かを考えることができる重要な指標です。

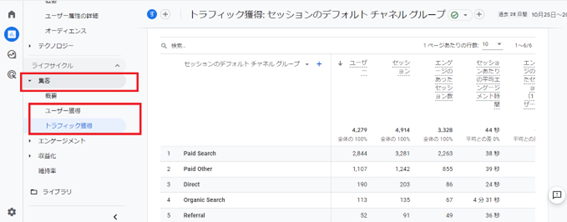
左側のタブで「集客」をクリックし、さらに展開されたメニューの中から、ユーザー獲得とトラフィック獲得、主にこの2つのレポートを確認します。
本記事ではトラフィック獲得レポートを参考に表示いたします。
画面が切り替わったら、まずは画面左上の画面から測定期間を選択します。


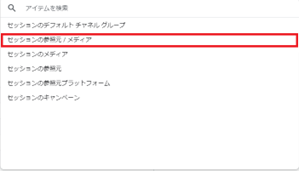
通常の場合、初期設定では「セッションのデフォルトチャネルグループ」となっていますが、このままの状態ではレポートが非常にわかりにくいため、こちらの個所をクリックしていただき、展開されたメニューの中から、「セッションの参照元/メディア」をクリックします。

するともう少し詳細なレポートが表示されます。
こちらでそれぞれのアクセス経路からの流入数や、エンゲージメント率、滞在時間等を確認することができます。
※アナリティクスで解析する上での基本的な用語についてはこちらの記事を参照ください。
トラフィック獲得レポートと、ユーザー獲得レポートの違いについて解説します。
トラフィック獲得レポートは、「ホームページへのアクセス」を解析するレポートです。
例えば1人のユーザーがgoogle/organic(Googleでの自然検索)で1回、instagram/referral(Instagramからのリンク)で1回のアクセスをした場合、人数は1人ですが、どちらも1回ずつアクセスがあったとして、セッション数に1回ずつ反映されます。
対して、ユーザー獲得レポートは、「ユーザーの最初の接点になったアクセス」について解析するレポートです。
先ほどのケースでいくと、初めにgoogle/organicで1回、その後instagram/refferalで1回のアクセスをした場合、ユーザー獲得レポート上ではgoogle/organicにユーザー1件としてのみカウントされます。
そのためユーザー軸で解析する場合には「ユーザー獲得レポート」、セッション(アクセス)軸で解析する場合には「トラフィック獲得レポート」を確認していただくと良いでしょう。
どちらも重要な情報ですので、知りたい情報や練りたい施策に合わせて使い分けてください。
・「エンゲージメント」でわかること、見るべき指標
エンゲージメントでは、ホームページ上でのユーザーの動きを確認することができます。ホームページ上でどのページがどれだけ見られているのか、どのページが入口となり、ホームページへのアクセスに繋がっているのか、またその他ホームページ上での様々な行動履歴(イベント)や最終的なゴール達成(コンバージョン)についても確認することができます。
高度な分析にも使える要素ですが、今回は初級編ですので、まずはホームページで良く見られているページを確認する方法を解説いたします。

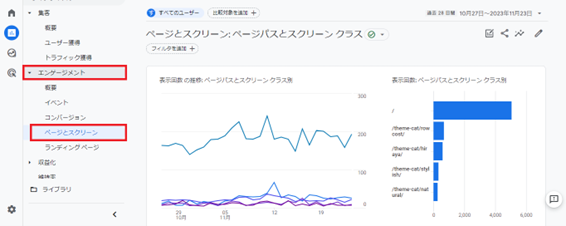
左側のタブで、「エンゲージメント」をクリックし、さらに展開されたメニューの中から、「ページとスクリーン」をクリックします。
画面が切り替わったら、まずは画面左上の画面から測定期間を選択します。

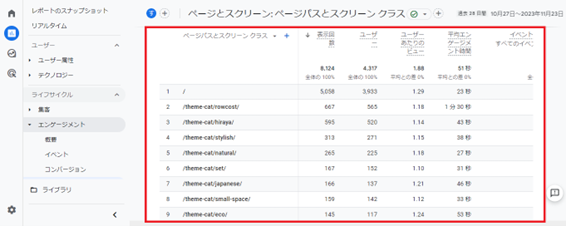
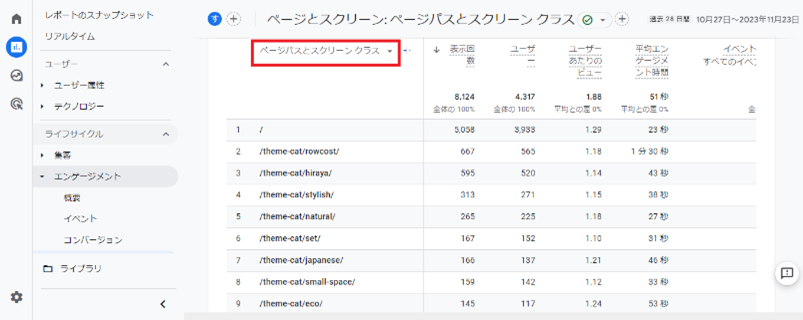
切り替わった画面を少しスクロールすると、このような画面が表示されます。
こちらで、ホームページ上に存在するすべてのページが、それぞれどれだけ閲覧されていて、各ページの滞在時間はどれくらいなのか等を確認していただくことができます。
※アナリティクスで解析する上での基本的な用語についてはこちらの記事を参照ください。
デフォルトでは、「ページパスとスクリーンクラス」となっていますが、こちらでは英語表記のページタイトルでしか表示されません。
人によっては「これではどのページを指しているのか全然わからない!」という方もいるでしょう。
日本語のページタイトルを設定したい場合は以下の手順で表示項目を変更します。


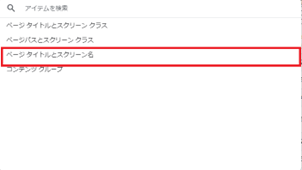
こちらの個所をクリックし、展開されたメニューの中から、「ページタイトルとスクリーン名」を選択します。

すると、このような画面に切り替わり、ページの日本語タイトルが表示され、ページごとの情報を確認することができます。
また、中には「これらのページそれぞれを、実際のホームページで確認したい」という方もいらっしゃるでしょう。
旧UA(ユニバーサルアナリティクス)ではワンクリックで実際のページを確認できたのですが、残念ながらGA4に切り替わって以降、そちらの機能はなくなってしまいました。
実際のページを確認したい場合は、以下の手順で確認できます。


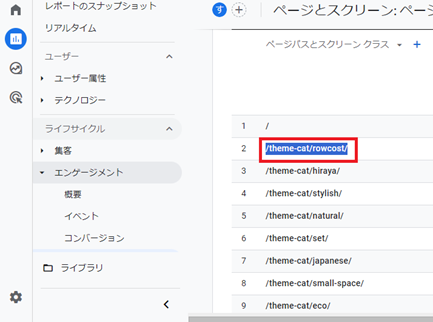
・再度メニューを展開し、デフォルトで表示されていた「ページパスとスクリーンクラス」に戻します。
・確認したいページの英語タイトルを、先頭から末尾まで選択しコピーします。
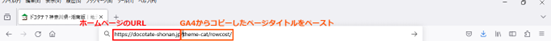
・自社のホームページ、トップページを開きます。
・トップページのURLの後ろに、コピーした英語のページタイトルを貼り付けます。
・更新します。
上記の手順で、GA4上で表示されていたタイトルのページはどのページのことなのかを、実際のホームページ上で確認することができます。
ページとスクリーンでは、ホームページ上でどのページが多く見られているのかを確認することができます。
ホームページ上でユーザーのニーズはどこに集中しているのか、また自社が本来ユーザーに見てほしいページは希望通り見られているのか、それを解析し、ホームページ上の動線改善などに役立てることができます。
・まとめ
GA4を使った基本的な解析方法について解説いたしました。
一見難しく感じてしまうGA4ですが、まずはホームページの基本的な情報だけ把握したい、ということでしたら、日常的に見るべき個所はごく一部に限られています。
まずは今回の記事で解説したような箇所を、「日常的に確認する」ことを習慣づけていただき、ホームページの現在位置を知ることから始めてみていただいてはいかがでしょうか?
今回は初心者向けとして、基本的な内容のみ解説いたしましたが、いずれ「更に細かなところまで分析したい!」という方向けに、上級編の解析についても解説したいと思います。
最後までお読みいただき、ありがとうございました!