集客の量を把握しましょう
まず最初にお伝えしますが、とっても良いホームページがあったとしても見てくれるユーザーがいないと、そもそも成果なんて見込めないですよね…
そして、ただ幅広くユーザーを集客するのではなく、今後お客様になりうるユーザーに見ていただきたいですよね。では実際にどんな項目を見て、どこを改善していくべきなのかをアナリティクスで確認していきましょう!この記事を読んで貴社のホームページを見直すきっかけになると嬉しいです。
![]() ①ユーザー
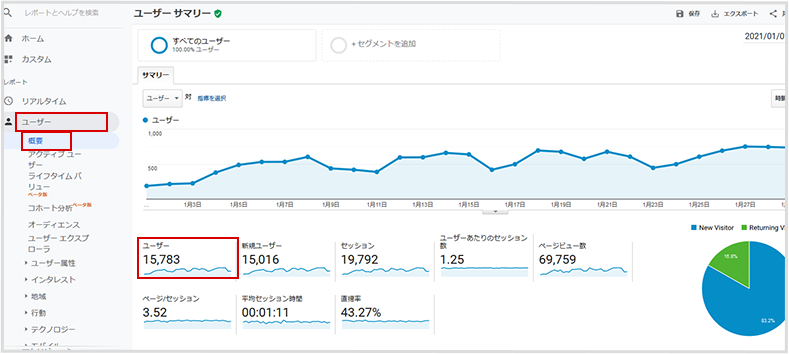
①ユーザー

特定の期間内でホームページを見ているユーザーの人数が分かります。
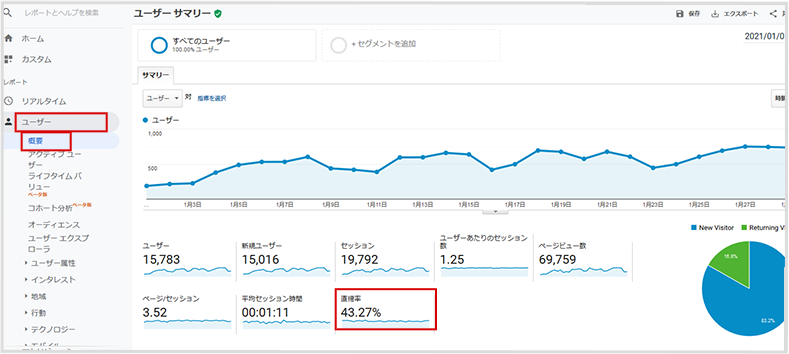
ユーザー/概要
ユーザーの数「15,783」が実際の数になります。
こちらの数は、もちろん多ければ多いほど良い項目になります!ですが、冒頭でもお伝えしたように、ユーザーの数だけ増やしても、ターゲットであるユーザーを集客できなければ、将来お客様になりうる可能性は低いですよね?
例えば、静岡県全域を施工エリアとしている工務店があるとします。この工務店のホームページを見てくれるユーザーは、北海道のユーザーよりも静岡県のユーザーのほうが今後お客様になる可能性は高いですよね?このように、ユーザーの数だけ多ければいい!というわけではありません。ではここで、実際にホームページへ訪問したユーザーの地域を確認してみましょう!

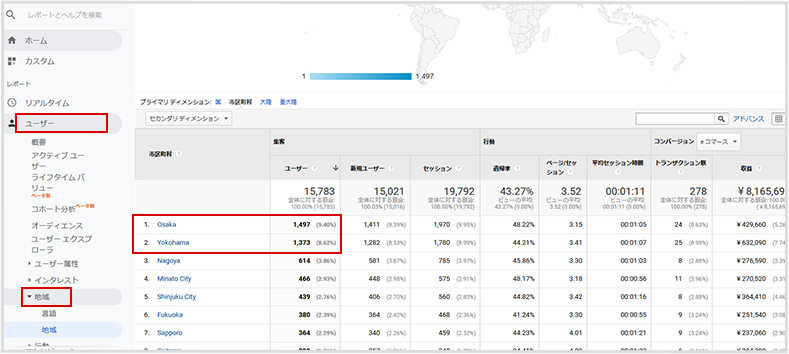
訪問したユーザーの市区町村が分かります。
ユーザー/地域/プライマリディメンション:市区町村
このホームページは大阪市、横浜市のユーザーが多いということが分かります。
上記データが、先程例としてお話した、静岡県を施工エリアとしている工務店だった場合、大阪市・横浜市のターゲットではないユーザーが多くホームページに訪問しているという現状がわかると思います。
![]() ②新規ユーザー
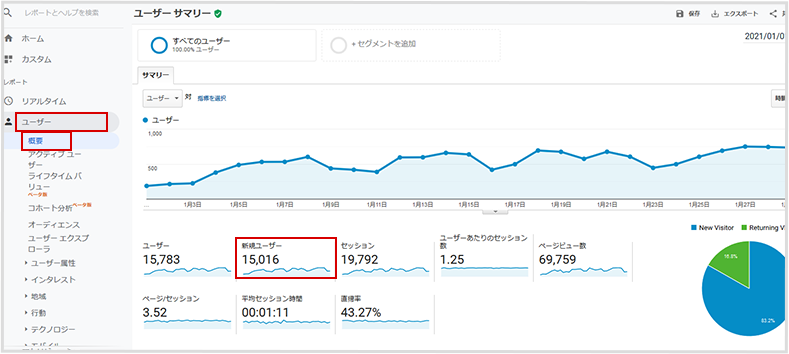
②新規ユーザー

特定の期間内でホームページを初めて訪問したユーザーの人数が分かります。
ユーザー/概要
新規ユーザーの数「15,016」が実際の数になります。
ユーザーの数と新規ユーザーの数を比較すると、初めて訪問するユーザーが大半を占めているということが分かります。ユーザー「15,783」の中の、新規ユーザー「15,016」以外の700人位のユーザーは、リピーターといい、2回以上ホームページに訪問したユーザーです。新規ユーザーとリピーター、どちらが多いほうが良いのかは、ホームページの目的や、役割によっても正解は変わります。ここでしっかり確認していただきたいのは、どちらほうが多いかです。例えば貴社のホームページのターゲットが、競合他社と比較のため何度も見にきてくれるリピータの方、あるいはブログのページを更新するたびに見に来てくれるリピーターの方、であった場合ですと、もちろんリピーターさんが多いほうが自社のホームページの目的がしっかりユーザーに届いているという指標になるかと思います。それなのに、新規の方の訪問のほうが多い場合、再度訪問してもらえるようにブログの更新を頻繁にしてみよう!でしたり、また訪問したくなるような施作を考えていくことも大切だと思います。
![]() ③セッション
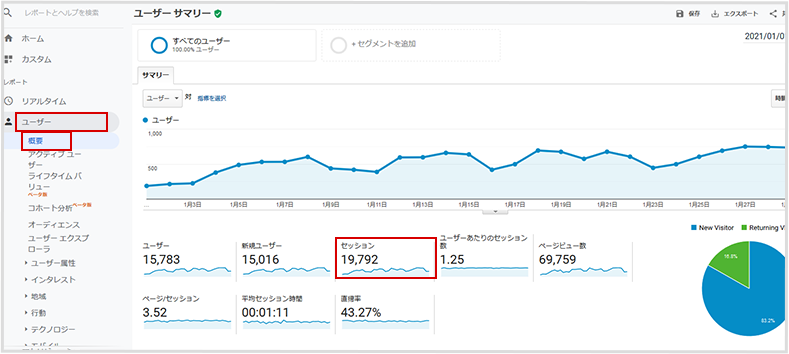
③セッション

特定の期間内でホームページを見に来た回数。
ユーザー/概要
セッションの数「19,792」が実際の数になります。
「セッション数」は、多分一番、耳にする言葉かと思います。ユーザーがホームページへ訪問して離脱するまでを1セッションとして計測されます。

Aさんが仕事の休憩中10時頃に自社のホームページを見ました。ですが、早急に対応しないといけない仕事が入ってしまい、開いたホームページはそのまま残したまま、仕事を対応しました。11時頃やっと仕事が終わり再度開いていたホームページを見始めました。
この場合ですとセッションが2という計測になります。デフォルトの設定でホームページへ訪問し、操作を行わないまま30分以上経過した場合、別セッションとして扱われます。なので、Aさんの行動は10時にホームページへ訪問し、11時に再度ホームページを見始めたので2セッションということになります。
ですが、こちらのデフォルトの設定30分というのも変更が可能です。

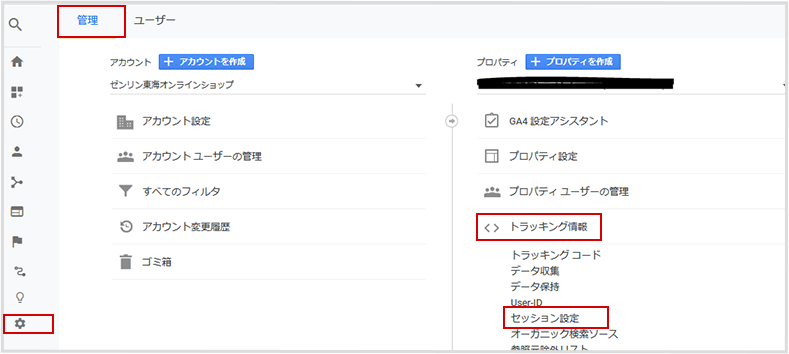
歯車マーク「管理」/プロパティ/トラッキング情報/セッション設定
セッションのタイムアウトの項目で設定が変更できます!
特別に設定を変更することは少ないと思いますが…。
![]() ④ユーザーあたりのセッション数
④ユーザーあたりのセッション数

特定の期間内で1ユーザーが何回ホームページに訪問しているのかが分かります。
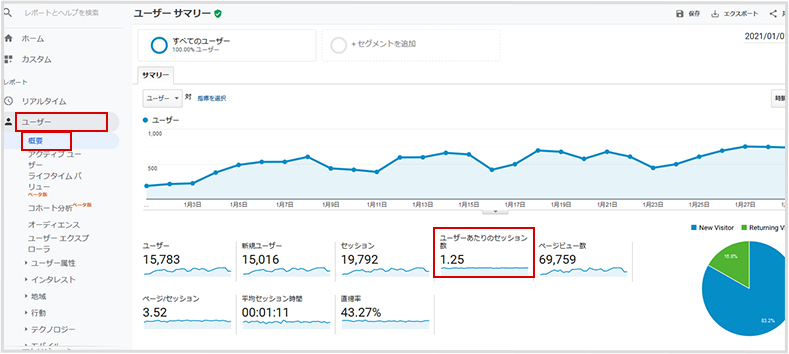
ユーザー/概要
セッションの数「1.25」が実際の数になります。
セッション ÷ ユーザーで算出されます。
このホームページで言いますと、一人のユーザーが平均でホームページに1.25回訪問しているということです。
ホームページの反応率を把握しましょう
![]() ⑤ページビュー数
⑤ページビュー数

特定の期間内に訪問した際、何ページ見ているのかが分かります。
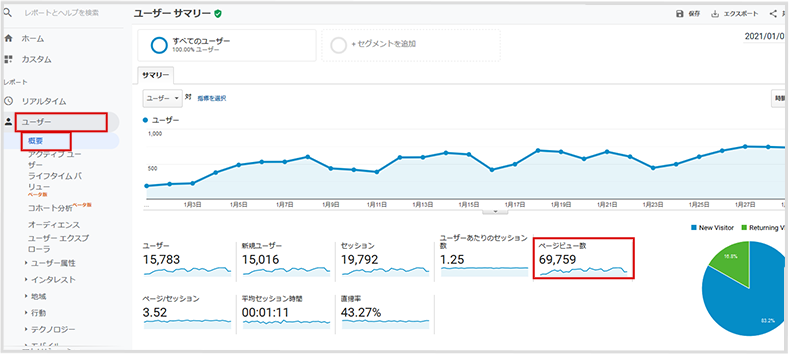
ユーザー/概要
ページビュー数「69,759」が実際の数になります。
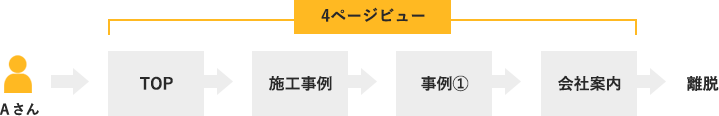
例えば、Aさんが、工務店Bのホームページへ訪問しました。最初に訪問したページはトップページ、次に施工事例の一覧ページを開き、その中の事例をひとつ開き詳細を見ました。その後どんな会社か気になり会社案内ぺージを見て、離脱しました。この場合ですと、トップページで1PV(ページビュー)、施工事例の一覧ページで2PV、事例の詳細ページで3PV、会社案内ページで4PV。Aさんはトータル4PV見ましたということになります。

みなさん、もうお気づきかと思いますが、この数は多ければ多いほど良いということです。セッションの数と比べてページビュー数が少なければ、ユーザーが最初に訪問したページで問題解決した可能性や、他のページへのリンクが分かりづらく離脱してしまうということも考えられます。
![]() ⑥ページ/セッション
⑥ページ/セッション

特定の期間内に訪問した際、ユーザーが見ているページの平均数が分かります。
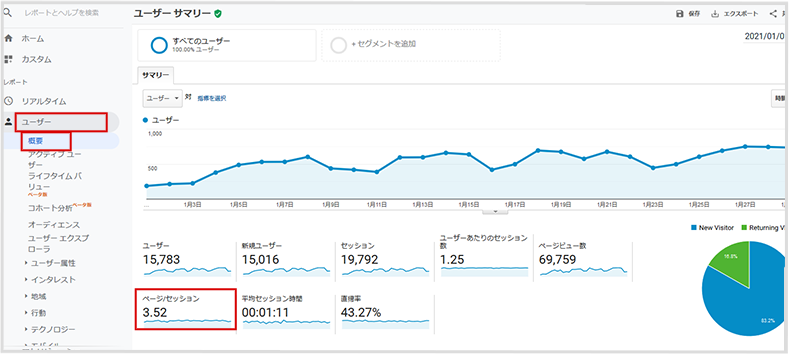
ユーザー/概要
ページ/セッション「3.52」が実際の数になります。
このホームページでは、1ユーザーが平均3.5ページ位見ているということになります!
こちらもページビュー数同様、多ければ多い程良い指標になります。
例えばここが「1.2」など低い数字の場合、ホームページを改善する目安になるかと思います。
![]() ⑦平均セッション時間
⑦平均セッション時間

特定の期間内に、ユーザーが見ているページの平均時間が分かります。
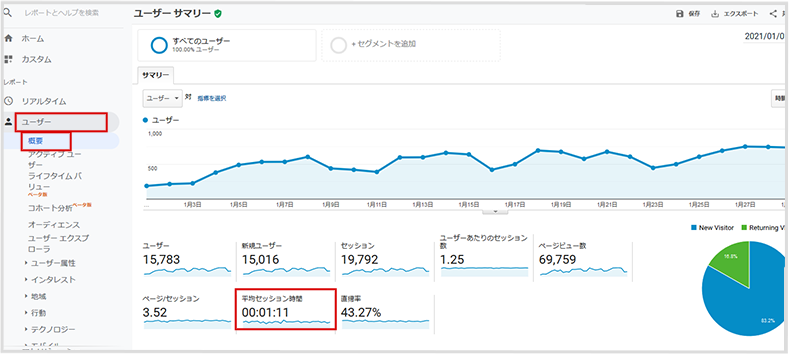
ユーザー/概要
平均セッション時間「01:11」が実際の数になります。
こちらも、一般的には長ければ長い程良い指標になります。
施工事例、会社案内など複数のページを移動したり、ホームページ内のコンテンツをしっかり見てくれているということになります!
ですが、短いから悪い。というわけでもなく、目的が決まっていてそのためだけに訪問した場合、問題解決したからすぐ離脱するということも考えられます。また、長い場合でも、どのページを見に行ったら問題解決できるのか迷ってしまい長くなってしまったというケースも考えられます。なので一概にセッション時間が短ければパフォーマンスが悪いということでもありません。
では、どう長くてよいのか悪いのか、どのページに問題があるのかなどを判断する指標を見てみましょう!

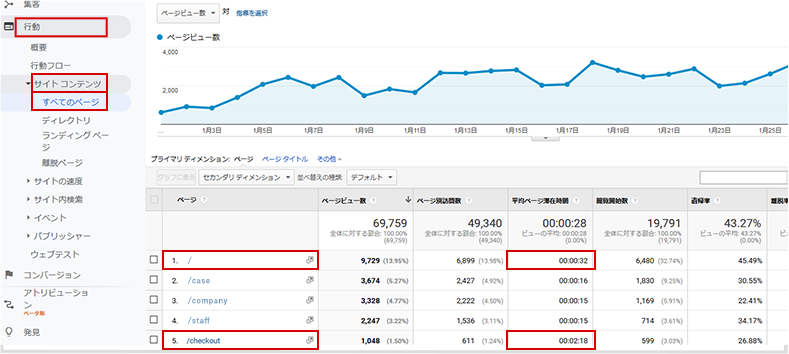
ユーザーが見ている各ページの平均時間が分かります。
ユーザー/概要
「/」→平均32秒、「/checkout」→平均2分18秒が実際の数になります。
例えば、「/checkout」このページが施工事例の詳細ページだとします。2分弱、施工事例の詳細をじっくり見ているのではないか?という仮説がたてられるかと思います。あるいは、お問い合わせフォームのページだとします。2分弱、滞在していたのに、お問い合わせに繋がっていなければ、ページ内に何かしら問題があるのではないか、もしくはフォームの項目が多くて記入するのに時間がかかってしまっていて、結果諦めてしまった…という仮説もたてられるかと思います。
平均ページ滞在時間が、なぜ長いのか、短いのかをしっかりページごとに見直す指標になると思います!
![]()
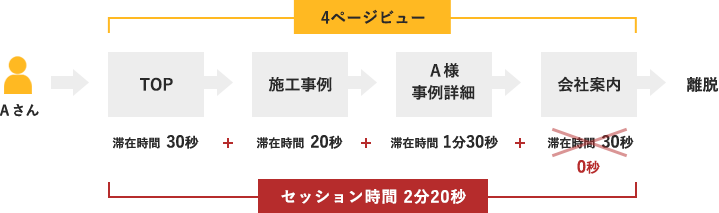
アナリティクスの計測では、最後のページの滞在した時間は反映されないのです。そうです、0秒の扱いになってしまうということです。これはアナリティクスの計測している方法が問題です。
1:トップページへ訪問 滞在時間30秒
2:施工事例一覧ページ 滞在時間20秒
3:施工事例A様の詳細ページ 滞在時間1分30秒
4:会社案内ページ 滞在時間30秒 ▶ 離脱
例えばAさんがホームページに訪問して上記のように行動したとします。この場合だと、
ページビュー数→4PV、セッション時間→30秒+20秒+1分30秒=2分20秒、ページごとの滞在時間→最後に見た会社案内ページのページビュー数は1、滞在時間は0秒になるということです。

アナリティクスの計測方法は、ページの閲覧開始から次のページの閲覧開始までを計測しているようですので、会社案内ページのようにこのページで離脱してしまったというページは滞在時間がカウントできなくなってしまうということです。
![]() ⑧直帰率
⑧直帰率

訪問したユーザーが、次のページを見なかったり、電話ボタンをタップしなかったり、何も行動を起こさずホームページから離れてしまった割合が分かります。
ユーザー/概要
直帰率「43.27%」が実際の数になります。
こちらの指標は、一般的には低ければ低い程良い指標になります。
例えば、ホームぺージに訪問したAさんは、商品プラン一覧が見たかったのですが、商品プランページが見当たらず諦めて離れてしまいました。あるいは、Bさんはホームページに訪問したのに、読み込みの速度が遅くページが中々表示されず、諦めて離脱してしまいました。このようなケースの場合、AさんBさんの行動は直帰として計測されます。
ですが、次のようなパターンも考えられます。Cさんは、「静岡県 土間のある家 施工例」と検索し、上位に表示された「静岡県静岡市M様邸 土間があるステキな家づくり」の施工事例詳細ページをクリックしました。この記事を読んで、満足したのでそのままこのページから離脱しました。直帰率が高いと言っても色々な原因などが考えられます。
直帰率が高い原因
- 最初に訪問したページが魅力的で満足する内容であったこと
- 見たいページのリンクが分かりにくいところにあること
- ページの読み込み速度が遅いこと
- 最初に訪問したページに期待する情報がないということ
このように直帰するという行動には何かしらの原因があるということです。逆に直帰率が10%など、とても低い時はアナリティクスのタグが複数設置されていて重複して計測されてしまっているという可能性も考えられます。その場合、他の指標も正しい計測ができていないので、設置状況を確認してみましょう!
Google Chromeの「Tag Assistant」という無料で利用できる拡張機能を使うと、アナリティクスのタグの動作状況や、他のタグの設置状況も確認することができます!
まとめ
本記事の内容は、いかがでしたでしょうか?
ホームページを改善したいけど、どこが原因なのか分からない…とお悩みの方がいらっしゃるかと思います。あるいは、ホームページが今どんな状況かすら分からずどこを見ていいのか分からないという方もいるかと思います。
ですが、本記事でお伝えしたいことは、ホームページ改善で、一番大切なことは、今の現状を知ることです。アナリティクスで自社のホームページの現状をしっかり把握して、わかった結果をどう改善していくか考えて施作を打つというサイクルがとても大切だと思っています!なので、まずはアナリティクスを見るクセをつけていきましょう。それが、ホームページ改善の第一歩になると思います